Hey guys, today in this blog post, we are going to discuss Angular Vs React Vs Vue: Which is the Best Technology for your Website. So keep reading.
The pace of technological innovation is increasing at a rapid rate. Through the years, various innovative tools and methods have been introduced into the business world; however, they are not all in use for the long term.
But JavaScript is one such technology that has its roots in the coding world and continues to grow rapidly. The software language established its foundations across all sectors and has grown into one of the top programming languages.
Over the last couple of months, JavaScript has been developing applications for desktops and mobiles that utilize both client-side and side-by-side languages.
JavaScript developers usually get confused when selecting the best framework due to the many choices. While many frameworks are available for JavaScript, Three are the most well-known: Angular.js, React.js, and Vue.js.
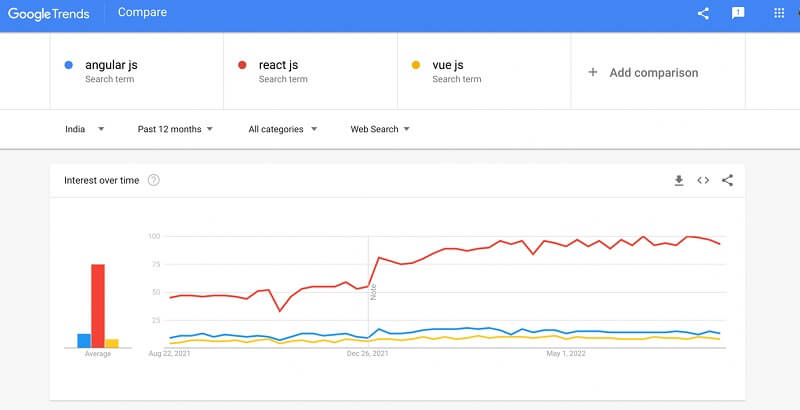
Angular Js, React js, and Vue js are three of those JavaScript frameworks that continue to evolve with speed and velocity. Look up Google Trends in the following image; the blue, red, and yellow lines represent Angular Js React js and Vue.js popularity, respectively.

Angular JS
Google introduced AngularJS in 2010 as a framework for building web-based applications. Its Angular 2 framework appeared in 2016 and is an entire rewrite of the initial AngularJS framework. There have been many updates since the time of its release. The most current version is Angular 13.
Many single-page apps are built using this platform, which is a free source and completely free. Because it is based upon the MVW architecture, this framework has become an extremely popular option for building cross-platform applications. It supports client-side MVC and MVVM architecture, making the creation of JavaScript applications easier for programmers. Many businesses outsource their programming projects to an angular js development company.
Advantages of Angular
- Effective Cross-Platform Development
- High Quality of the Application
- Improved Speed and Performance
- Faster Development Process
- Readable and Testable Code
- More Lightweight Web Applications
- Efficient Problem-Solving Patterns
- Excellent Material Design Library
Disadvantages of Angular
- Javascript support is mandatory
- No experience with MVC
- Potential time consumption
- It is difficult to learn
React JS
In 2013 Facebook announced React to be a solution that could help tackle the problems caused by the large volumes of traffic generated through its Facebook advertisements. It also addressed problems related to programming and maintenance. It is an extremely popular platform for JS developers looking to create single-page websites and mobile apps.
The framework is free and accessible to all and includes features that allow you to develop iPhone and Android applications. Today, many large companies use React to create web-based applications. Furthermore, it’s widely known for its capability to provide top-quality support to develop interactive user interfaces. In October 2020, the most recent version of the software came out 17. X.
It’s a JavaScript library used to create user interfaces for mobile and web applications. It is currently supported by the two platforms, Facebook and Instagram (Now Meta), and has evolved into an integral component of the infinite feed functions in these apps. Regarding React’s scope of usage, it’s a JS library with a limited selection of applications. However, when integrated with other libraries, it can be a formidable solution, which makes it a powerful tool to compete with Angular.
Advantages of ReactJS
- Helps make JavaScript Coding more simple
- Extremely skilled
- Excellent cross-platform support
- Handles dependencies
- Template design made simple
- Offers incredible developer tools
- UI is designed with a focus on a user interface
- Easy to learn
Disadvantages of ReactJS
- Lack of Proper Documentation
- Development Speed
- Dynamic technology
- Issues with SEO
Vue Js
Evan You, a former employee of Google who worked on Angular while a Googler, came up with Vue.JS, a Vue framework. Vue.JS is a light and powerful open-source framework that can be used to manage any web application and will be available in 2014. When it comes to developing single-page apps, the component composition is highly sought-after, especially in the user interface area. Due to this combination between React.js and AngularJS, developers can build stunning, interactive web applications that are high-quality and beautiful by using Vue.js.
Vue.js is typically described as a framework that allows the creation of user interfaces that evolve gradually. Vue was designed to ensure users could use the framework gradually compared to Angular.
Vue 3 introduces some exciting new features and enhancements to Vue.js. The most notable new features include the accuracy of the production from standalone reacting objects, error handling in async, the introduction of Slots, and much more.
Vue js development has been gaining much attention recently, being the most popular framework.
Advantages of Vue JS
- Ease of Learning
- Memory Consumption
- Speed of Download
- Readability
- Server-Side Rendering
- Scope of Integration
Disadvantages of Vue JS
- Insufficient resources.
- Risk of over-flexibility
- Chinese background.
- Lack of Support for Large Projects
- Language Barriers
- Lack of Plugins
Angular js vs React js vs Vue js: Quick Comparison
| Parameter | Angular | React | Vue |
| Developed by | Community | ||
| Release | October 2010 | May 2013 | February 2014 |
| Programming language | Typescript | JavaScript | JavaScript |
| Github stars | 59.4k | 193k | 199k |
| Popularity | Least popular | popular | Most popular |
| Learning Curve | steep | moderate | Moderate |
| Architecture | MVC | Flux | Flux |
| Scalability | Modular development structure | Component-based structure | Template-based approach |
| Coding speed | Slow | Normal | Fast |
| Rendering | Client-side | Server-side | Server-side |
| Syntax | Real DOM | Virtual DOM | Virtual DOM |
| Migrations | API upgrade | React code mod script | Migration helper tool |
| Documentation | Easy, point-to-point documentation | Limited documentation | Quality documentation is available |
| Community support | Strong support with 556K repositories on GitHub | Updated support with tutorials, blogs, and QA sites | Open source platform with ample support |
| Brands |
|
|
|
Angular vs React vs Vue – Final Decision
The long-term impact of these frameworks can’t be determined. However, each framework is backed by an active user community and constantly evolves.
Angular vs React vs Vue – Which one wins? Analyzing your project’s goals and complexity is how to find the answer to this. However, let us give you some solutions from our experience of using JavaScript frameworks.
- The most mature Angular framework compared to React and Vue. Angular might be the best option if your business has a large staff and utilizes TypeScript.
- React framework lets dynamic websites operate effortlessly. React is a great option for those new to front-end JavaScript frameworks and developers seeking more flexibility.
- Vue, even though it’s just begun, it is expanding rapidly in the field of web development by combining the best attributes that are available in Angular as well as React. If you’re looking for a simple interface and flexibility, Vue can be the ideal option.
Your company’s needs and the goals you have for your web application will determine the type of framework or library you will require. It is best to work with a front-end development service company and clearly explain what you require from the app. They can assist you in finding the most suitable solution for you.